이번 포스팅에서는 자주 쓰이는 CSS속성들에 대해서 한번 알아볼거에요!
그에 앞서 다시한번 CSS작성법을 짚고 넘어갈게요~!!

선택자{프러퍼티(속성):값(value)}=선택자의 프로퍼티를 값으로 변경하겠다! 라고 해석할 수 있겠죠?
1. 자주 쓰이는 CSS속성
자주 쓰이는 CSS속성에는
- color, background-color
- font-size,font-weight, font-familiy, font-style
- width, height, max-width, min-width, max-height, min-height
- border
- margin, padding
등이 있습니다! 속성들은 너무 많기때문에 다 외울 필요는 없고 필수적인 것들은 알아두되, MDN(CSS를 사용하여 HTML 스타일을 지정하는 방법 배우기 - 웹 개발 배우기 | 증권 시세 표시기 (mozilla.org))에서 필요할 때 찾아보면서 하면 좋다고 합니다!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="">
<link rel="stylesheet" href="">
<link rel="stylesheet" href="">
<link rel="stylesheet" href="">
<title>자주쓰이는 CSS속성</title>
</head>
<link rel="stylesheet" href="./index5.css">
<body>
<h1>자주 쓰이는 CSS속성을 알아보자</h1>
<div>Hello World! 하이하이</div>
</body>
</html>
body{
/*
웹폰트
-모든 브라우저에서 보는 폰트를 통일
-폰트를 다운로드하는 것이 아니라 link태그에 걸려있는 주소에서 폰트를 가져오는 방식
-보통 기본 폰트는 body태그에 작성
*/
font-family:'Noto Sans KR',sans-serif;
}
div{
/* 색상 */
color:royalblue;
background-color:pink;
/* div는 블럭요소라서 한줄 전체가 pink가 된다. */
/* background gradient */
/* background:linear-gradient(blue,pink); */
/* background:linear-gradient(to right,blue,pink); */
background:linear-gradient(70deg,blue,pink);
/* 폰트 */
font-size:50px;
/*
폰트 굵기
-lighter,normal,bold,bolder
-100~900
*/
font-weight:900;
/* 폰트 모양
-normal,italic,oblique
*/
font-style:italic;
/* 정렬
-center,left,right,justify(양쪽 정렬) */
text-align:center;
/* 글자 선: underline,lint-though,overline,none */
text-decoration:underline;
/* 줄높이: px,1.2(default)*/
/* line-height:3; */
/* 크기
(여기에서 div의 크기가 충분히 크지 않다면 넘치게 된다.)
*/
/* min-width, max-width,min-height,max-height : 반응형 웹사이트에서 사용되는 것들->추후소개 */
width:600px;
height:200px;
/* 테두리 */
border-style: solid;
border-width:4px;
border-color:limegreen;
/* style,width,color은 한꺼번에 쓸 수 있다*/
/*border: 4px solid limegreen
border-radius:20px;
/* 한쪽 모서리만:top, bottom,left,right */
/*border-top: 5px solid red;*/
/* 여백*/
/* padding-top,bottom,left,right으로 한쪽만 줄 수도 있음, margin도 마찬가지 */
padding:20px;
/* padding은 경계선 안 */
margin:50px;
/* margin은 경계선 밖 */
/* 박스모델 */
/* box-sizing: content-box; */
box-sizing: border-box;
}

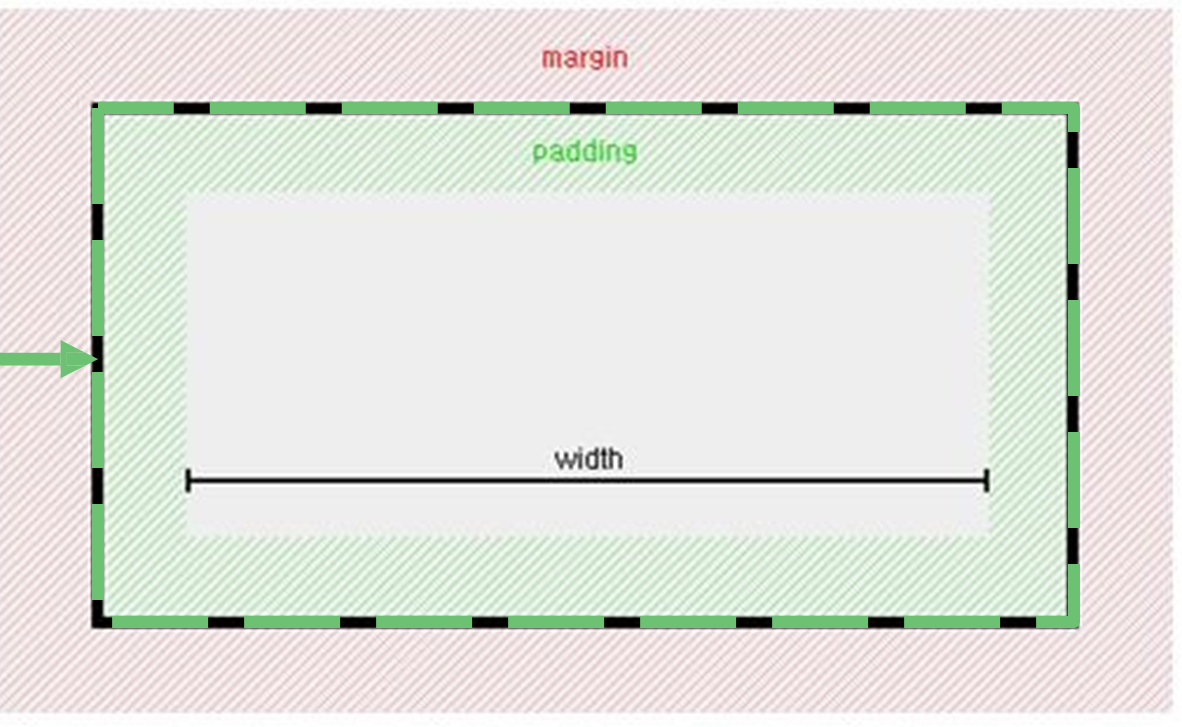
2. CSS박스모델

box-sizing 속성에 대해서 알아볼거에요!
1) content-box
:콘텐츠 역역을 기준으로 크기를 정함(default값)
(only content)
2)border-box:테두리를 기준으로 크기를 정함
(content+padding+border)
⚠️개발 초기 단계에서 두 속성값 중 하나로 결정하는 것이 좋습니다(그렇지 않으면 요소의 크기 계산이 복잡해지는...)⚠️
이 그림에서 보면 padding과 margin 이라는 영역이 있는데 이 영역은 CSS에서 여백에 해당하는 영역이에요!

margin과 padding은 border(경계선)을 기준으로 나누어지는데 margin은 border밖 여백!, padding은 border안쪽 여백을 의미해요!
'[새싹X코딩온]웹 풀스택' 카테고리의 다른 글
| [새싹X코딩온]웹 풀스택 1주차(7/21)회고록|CSS(6)-transform,overflow (0) | 2023.07.28 |
|---|---|
| [새싹X코딩온]웹 풀스택 1주차(7/21)회고록|CSS(5)-position (0) | 2023.07.27 |
| [새싹X코딩온]웹 풀스택 1주차(7/21)회고록|CSS(3)-선택자(Selector)2 (0) | 2023.07.26 |
| [새싹X코딩온]웹 풀스택 1주차(7/21)회고록|CSS(2)-선택자(Selector)1 (0) | 2023.07.25 |
| [새싹X코딩온]웹 풀스택 1주차(7/21)회고록|CSS(1)-개요, 참조방식 (0) | 2023.07.25 |
