이번에는 CSS의 transfrom이라는 속성에 대해서 알아보도록 할게요! 이건 입체적으로 생각해주면 조금 쉽고, 제 기준에서는 position보다는 확실히 더 쉬웠습니다!
1. transfrom

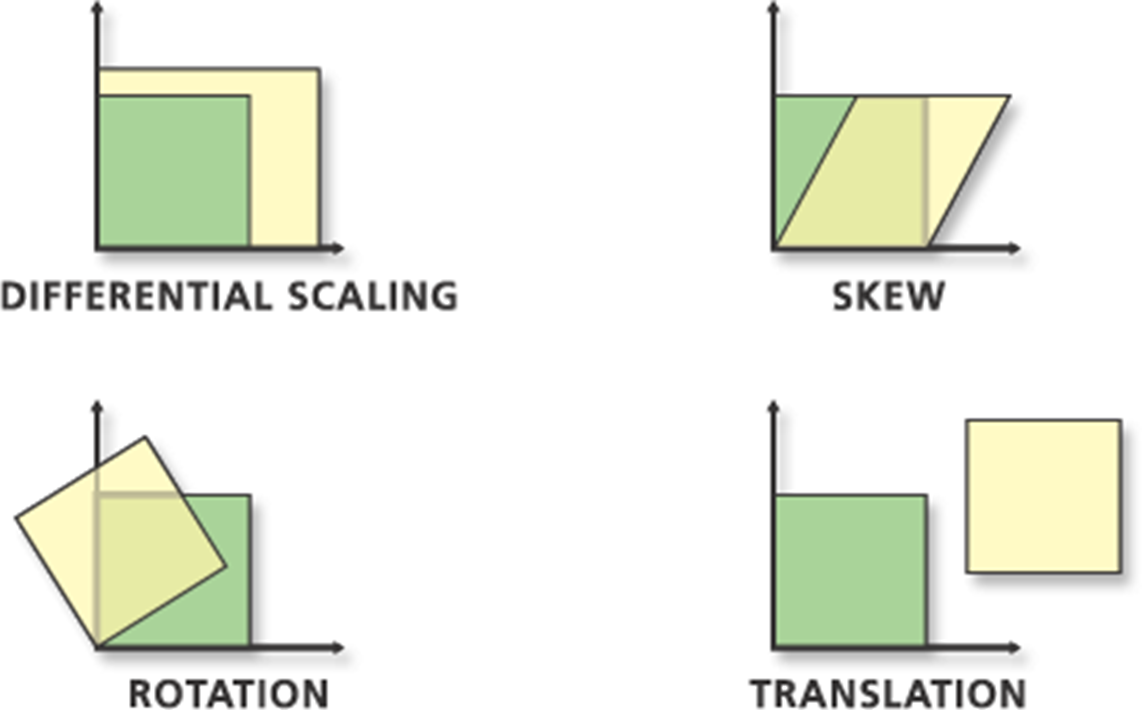
transform은 요소에 이동(translate), 회전(rotate), 확대축소(scale), 비틀기(skew)효과를 부여히기 위한 함수를 제공합니다.
1) skew: 기울

2) roatate: 회전

3) translate:이동

.beach1{
/* 원래위치를파악하기 위한 배경색 */
background-color:aliceblue;
width:400px;
height:250px;
position: absolute;
top: 200px;
left:200px;
}
img{
/* 크기의 단위로 %를 사용
:부모 요소의 n를 차지 */
width:100%;
height:100%;
}
img:hover{
/* transition속성
-transform속성과 함께 자주 쓰임
-CSS속성이 변화할 때 일정 시간 동안 변화가 일어나도록
=>img에 hover를 했을 때 transform에 적힌 속성이 n초 동안 변화가 있게 함 */
transition:transform 0.3s;
/*
skew()
- 원하는 각도만큼 객체를 기울임
- x, y축 나누어 속성 부여 가능
- skewX(x_deg)
- skewY(y_deg)
- x, y 동시 사용원하는 경우
- skew(x_deg, y_deg)
*/
/* transform: skewX(30deg); */
/* transform: skewY(30deg); */
/* transform: skew(30deg, 30deg); */
/*
scale()
- 크기 조절 (확대, 축소)
- 1보다 큼: 확대
- 0~1: 축소=0.n만큼 확대
*/
/* transform: scaleX(2); */
/* transform: scaleY(2); */
/* transform: scale(2, 0.5); */
/*
rotate()
- 회전
- 주어진 각도만큼 회전
- rotateX(): x축을 기준으로 회전
- rotateY(): y축을 기준으로 회전
- rotate(): 시계방향으로 회전 (deg > 0)
*/
/* transform: rotateX(45deg); */
/* transform: rotateY(45deg); */
/* transform: rotate(45deg); */
/*
translate()
- 이동
- translateX(): x축을 기준으로 이동
- translateY(): y축을 기준으로 이동(여기에서 특이한 점은 아래쪽으로 수학에서와 다르게 아래로 갈수록 y값이 증가한다)
- translate(): x, y축을 기준으로 이동
*/
/* transform: translateX(100px); */
/* transform: translateY(100px); */
/* transform: translate(100px, 100px); */
/* transform: translate(-100px, -100px); */
}
개발자 도구를 열어서 한번 주석을 풀어서 하나씩 확인해보면 좋겠죠?ㅎㅎ
2. overflow
overflow는 많이 들어봤죠? 컨텐츠가 담을 수 있는 그릇보다 커서 넘치는 경우를 말해요!
아래의 코드와 주석을 참고하면 overflow와 관련된 속성들을 쉽게 익힐 수 있을거에요ㅎㅎ
/* overflow
컨텐츠가 너무 크거나 길어서 넘치게 된다면?
-visible:벗어난 부분 표시
-hidden:버서어난 부분 숨김
-scroll:스크롤 생성
-auto:넘친다면 스크롤, 안넘치면 스크롤 없이
*/
/* overflow-x:수평방향으로 넘칠 떄 처리 */
/* overflow-y:수직방향으로 넘칠 떄 처리 */
.box{
background-color:skyblue;
width:400px;
height:100px;
/* overflow:visible; */
/* overflow :hidden; */
/* overflow:scroll; */
/* overflow:auto; */
/* overflow-y: visible; */
/* overflow-y: hidden; */
/* overflow-y: scroll; */
/* overflow-y: auto; */
}
'[새싹X코딩온]웹 풀스택' 카테고리의 다른 글
| [새싹X코딩온]웹 풀스택 2주차(7/24)회고록|CSS(8)-animation (0) | 2023.08.02 |
|---|---|
| [새싹X코딩온]웹 풀스택 2주차(7/24)회고록|CSS(7)-display (0) | 2023.08.02 |
| [새싹X코딩온]웹 풀스택 1주차(7/21)회고록|CSS(5)-position (0) | 2023.07.27 |
| [새싹X코딩온]웹 풀스택 1주차(7/21)회고록|CSS(4)-자주 쓰이는 CSS속 (0) | 2023.07.27 |
| [새싹X코딩온]웹 풀스택 1주차(7/21)회고록|CSS(3)-선택자(Selector)2 (0) | 2023.07.26 |
